Previews
There are two ways you can preview and test Kubrick UI components: Storybook and StackBlitz.
Storybook
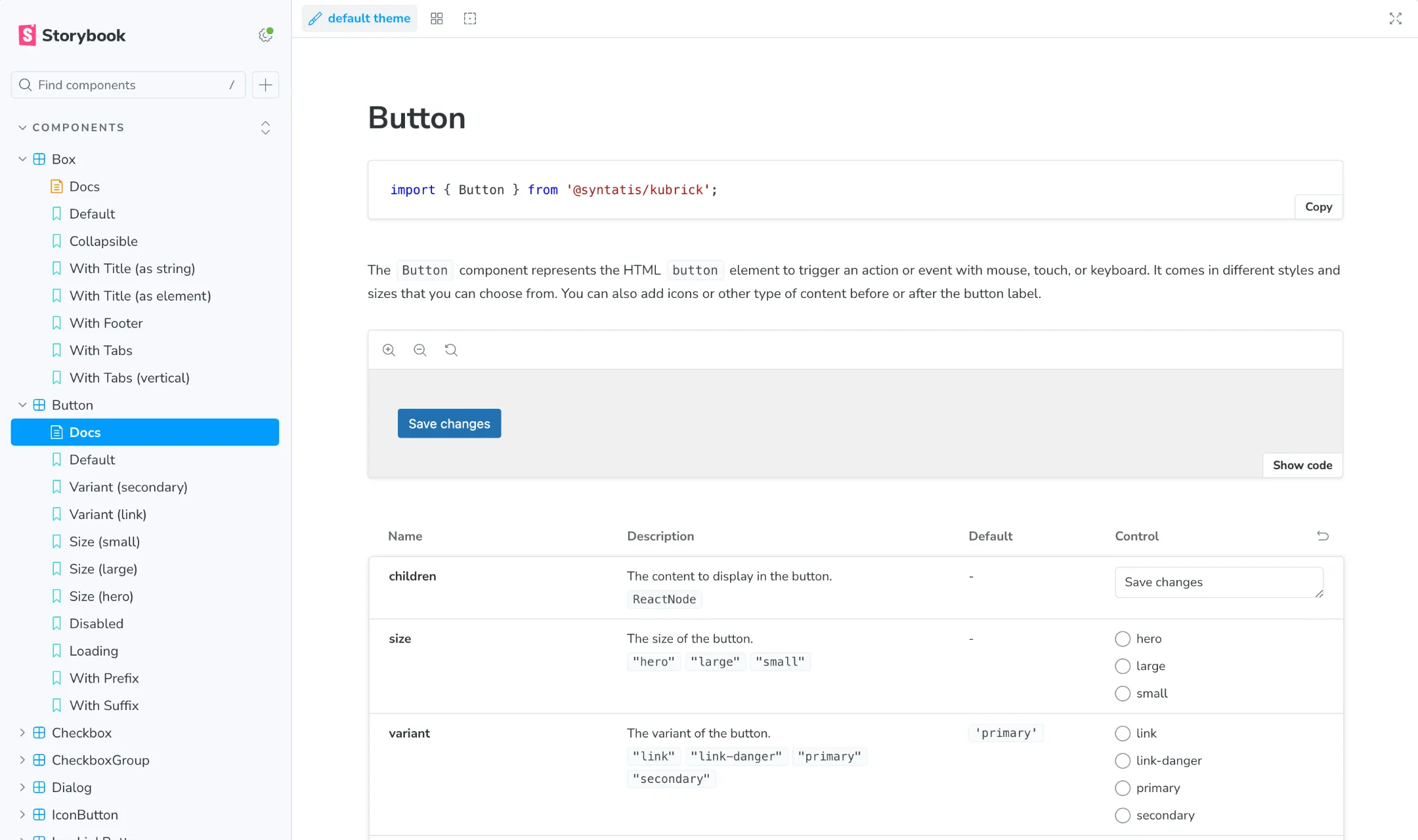
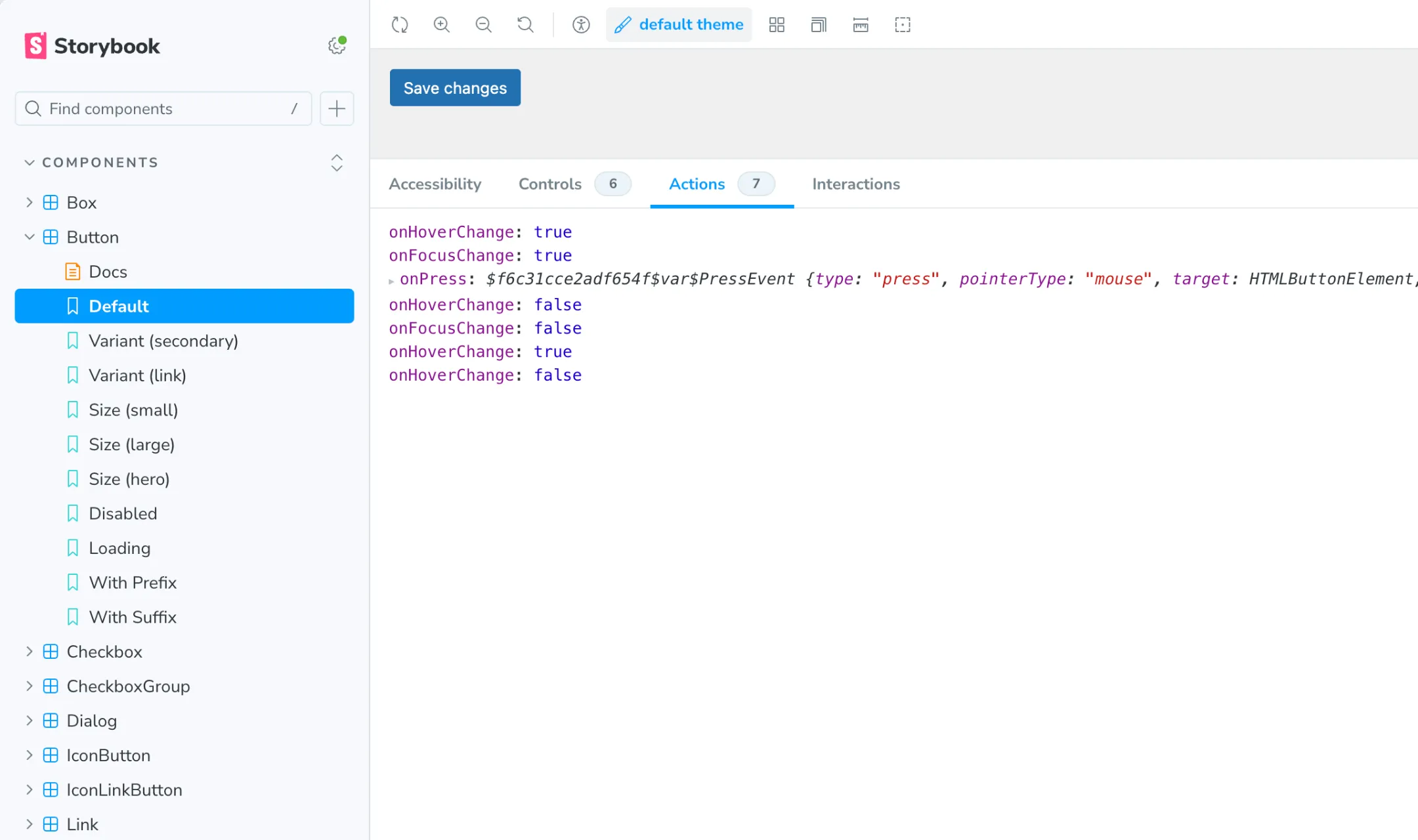
Storybook is a tool that we use to develop Kubrick UI components and test them in isolation. You can explore a full list of available components on our Storybook site, where you can interact with them and see how they behave in various scenarios.

As you interact with the components, like clicking a button or selecting an option, Storybook logs events and actions in the Actions tab, which would help you find the component reacts in different situations and what events are emitted on the interaction.

On top of that, you will also find the source code for each component and its usage in the Docs tab. The documentation provides examples and explanations for each component and its props, and hopefully making it easier for you to understand how to use them in your application.
StackBlitz
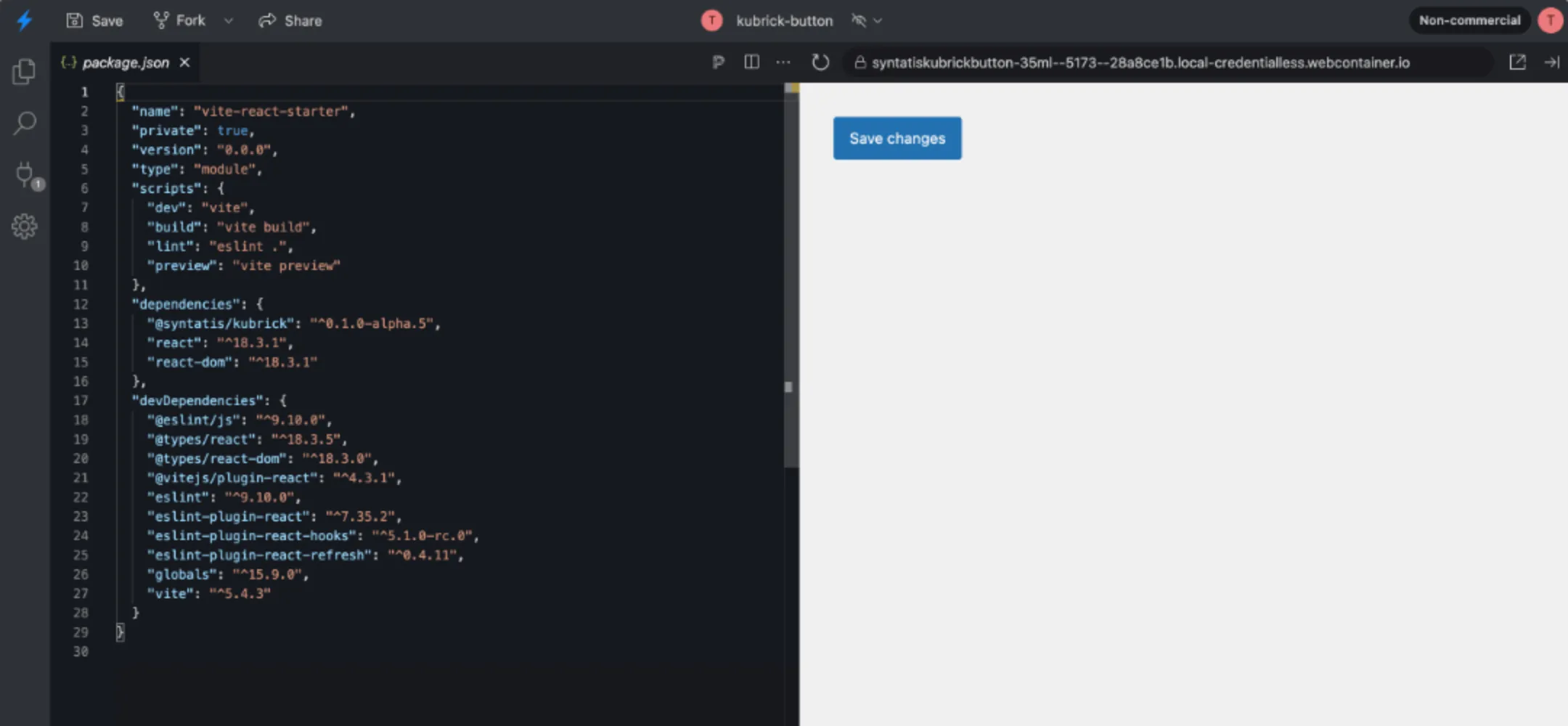
StackBlitz is an online IDE that allows you to create, share, and run your web applications right in your browser. We have prepared a few examples on StackBlitz for you to try out Kubrick UI components.
You can also find StackBlitz link on each component documentation page. When you click the link, it will open the StackBlitz editor with the example code for the component, and you can start modifying the code and see the changes in real-time.